Инстаграмные маски одинаково подходят как для развлечения, так и для ненавязчивого распространения рекламы. Платформа предоставляет широкое поле экспериментов, а самый простой AR-фильтр может сделать любой пользователь, не владеющий навыками программирования.
Enter обратился к компании Instamaski.com и попросил объяснить, как сделать маску новичку за несколько шагов.
Партнерский материал

Рафаэль Юсупов
основатель и преподаватель instamaski.com
Люди стали бережнее относиться к своему инфополю и реже публиковать чужую рекламу. Теги друзей в комментариях и репосты в сторис многими оцениваются как зашквар. Маски с этой точки зрения более нативны, они органично вписываются в пользовательский контент. Платформа для их создания развивается экстремально быстро и предоставляет без преувеличений колоссальные возможности.
Шаг 1: Разработайте идею
Можно стать великолепным дизайнером или научиться круто кодить, но без интересной задумки проект не выстрелит. Поэтому в самом начале уделите время разработке идеи. Тщательно подумайте над целью маски, спросите себя, для чего она нужна: только ради развлечения или для роста подписчиков. Рассчитайте, кто и когда будет пользоваться вашим AR-фильтром.
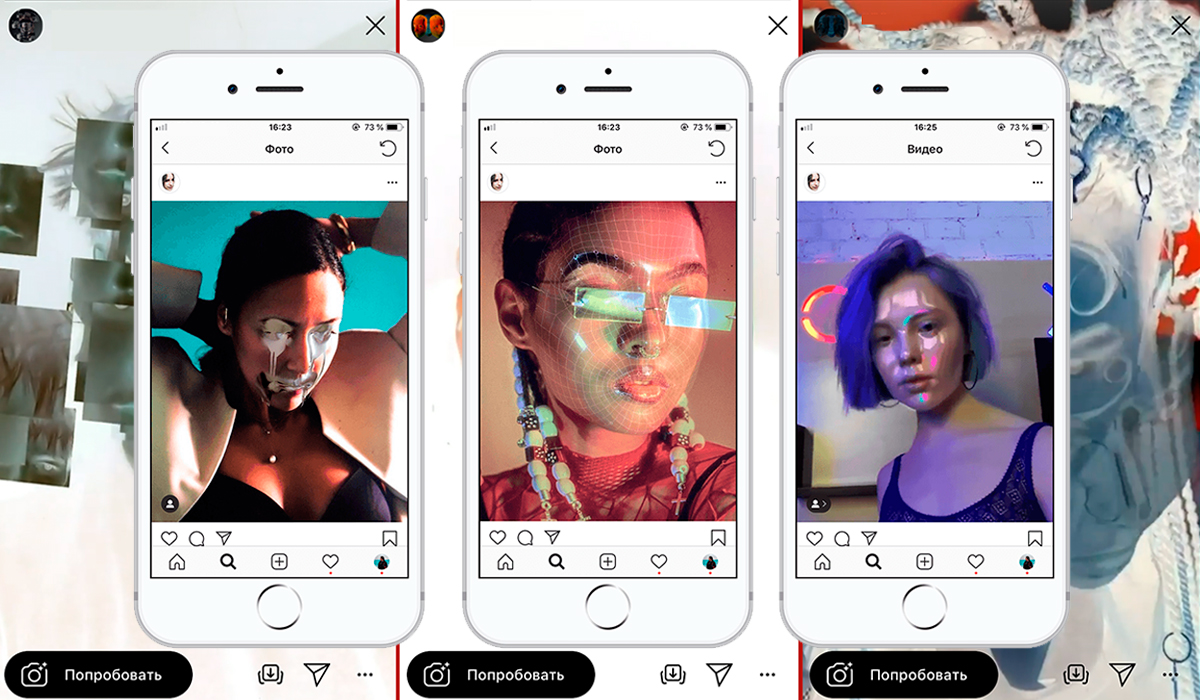
Маски существуют в нескольких видах. Быстрее всего сделать 2D: это плоские объекты, которые помещаются на лица или зависают над головой. Следующий уровень сложности — 3D с объемными изображениями, эффект от которых заметен в профиль. Далее следует маски, запускающие интерактив после обнаружения конкретного объекта. Они работают как QR-коды, только вместо линий и квадратиков распознается графическое изображение. Самая сложная маска — AR-игра. Создать такую своими силами сложно, но эффект будет отличный: в подобные игры редко играют только один раз, они быстро «разлетаются» по сети и позволяют «зашить» внутрь нативную рекламу.
Мы пойдем относительно простым путем и расскажем, как сделать маску-рандомайзер.
Шаг 2: Скачайте Spark AR
Spark AR — программа, в которой делаются все маски. Ее лучше скачать и на компьютер, и на телефон. На десктопе можно конструировать объекты, а с мобильного устройства удобнее их просматривать. Как только вы авторизируетесь через Facebook (это обязательное условие), программа предложит изучить базовые возможности. Если вы не хотите тратить на это время, просто нажмите Create project.
Инстаграму важно видеть пользователя, поэтому огромная часть масок «завязана» на лицо. Программа выдаст вам его автоматически. Мужчина появится на основной панели в селфи-проекции. Правой кнопкой мыши вы можете разворачивать лицо в удобную сторону, а колесиком приближать и отдалять.
Шаг 3: Создайте основу
В правом блоке последовательно жмите на Focal distance, Add и Plane. На лице появляется шахматная доска с цветными стрелочками, которые растягивают поле в разные стороны. Затем нужно создать трекинг лица последовательностью Focal distance, Add, Face Tracker — и в правой панели перетянуть plane вниз, а потом еще раз добавить plane. Второй нужен для стартового изображения, и к тому же с помощью него можно обмануть Instagram. Иногда он не пропускает маску во время модерации из-за большого объема текста, но записывая демовидео исключительно со стартом, вы можете миновать это препятствие, даже если весь ваш рандомайзер словесный.
Маска-рандомайзер — это всего лишь частая смена заданных вами изображений по заданным вами параметрам. Отрисовать их придется вручную в графическом редакторе: вам понадобится картинка на старт и несколько картинок-вариантов. Желательно сделать все одного размера и сохранить в одну папку.
Шаг 4: Постройте маску
Как только все будет готово, возвращайтесь в Spark. Слева жмите на plan1, справа дважды щелкните по Material. В строке Shader Type выбирайте Flat, чтобы маска не менялась в зависимости от освещения, и загрузите текстуру (то есть стартовое изображение) в блоке Texture.
Поставьте проигрывание на паузу, кнопка есть на самой левой вертикальной панели. Далее нажмите по plan1 и немного оттяните его от plan0 одной из стрелочек. На всякий случай снимите компрессию со стартового изображения: это можно сделать, выбрав имя изображения в левой панели, а затем проставив галочку в правой панели. Теперь кликайте по plan0, на правой панели создайте новый материал. В Shader Type снова проставляйте Flat, а в текстурах на этот раз нужен пункт New animation sequence, который позволит загрузить заранее созданные варианты из папки с готовыми изображениями. Зажмите plan1 и plan0, зацепите стрелку и перетащите будущую маску туда, где она должна располагаться.

Шаг 5: Установите реакцию на касание
Во вкладке View выберите Show/hide patch editor. Затем дважды нажмите по нижнему полю, и в открывшемся блоке в поисковой строке введите Screen tap. Квадратик появится в нижней панели. Повторите те же действия, но теперь найдите Switch и соедините два получившихся квадратика импровизированным проводом, который должен вести к Turn on. Затем добавьте квадратик Not и последовательно включите его в сеть от квадратика Switch. Вернитесь к plan1, на правой панели кликните по стрелочке возле Visible и соедините новый квадратик с Not.
Чтобы посмотреть, что получилось, на экране-имитации смартфона кликните по крошечному значку и нажмите на Simulate touch, затем включите проигрывание в левой панели и образовавшимся кружком нажмите на экран, имитируя тап. Если все работает, ставьте на паузу.
Шаг 6: Отрегулируйте рандомайзер
Создайте квадратики Runtime и Offset, соедините их со значением Value, а Screen tap из первой строки с правого верхнего угла соедините со значением Reset. Теперь выведите на поле квадратик Less than и дотяните до его верха линию от Offset. В нижней строке для параметров нужно ввести количество секунд, через которое рандомайзер выдаст вариант-результат маски. Следующий квадратик Loop animation соедините с предыдущим через верх и задайте частоту смены кадров. Новый блок Random нужно присоединить снизу вверх к Loop animation и задать в нем количество кадров — вполне достаточно от 1 до 50. Последний квадратик Floor свяжите с Random и сохраните проект.
В нижней левой панели среди текстур выберете созданную анимацию и снимите с нее компрессию. Теперь зажмите animationsequence0, кликните по стрелке слева от Сurrent frame и соедините появившийся внизу блок с блоком Floor. Запустите маску для проверки.
Шаг 7: Оформите проект
На верхней части левой панели найдите FaceTracker0 и добавьте Face mesh. На лице появится шахматная сетка: попробуйте повернуть панель с изображением человека и оценить, насколько хорошо села маска. Если она «проваливается», перетяните в нужную сторону оба пункта plan. Для эффекта гладкой кожи, который так любят в инстаграме, в пункте facemesh0 создайте новый материал, в параметре Shader type найдите Retouching и выставите проценты ниже.
Также можно установить программную подсказку. для этого выберите Project, Edit properties. В появившемся окне нужна строка Capabillities — кликните на нее и нажмите на плюс. В поисковой строке ищите параметр instructions, затем раскройте блок и снимите галочку с Automatic instructions. Далее раскройте Custom instructions, кликните на плюс и новой в строке введите нужную инструкцию. Done. Чтобы задать время демонстрации подсказки, создайте цепочку Runtime и Less than, соединив кубики через верх и выставив значение в секундах.
Шаг 8: Последние штрихи
На верхней части левой панели кликните по Device, справа возле Patch нажмите на Create. Оставьте внизу только правый и соедините его с Less than через верх. Скопируйте написанное в блоке Token горячими клавишами — на случай, если после закрытия программы у нас что-то сломается. Сохраните проект, откройте программу заново, и если фраза исчезла, просто вставьте ее заново. А теперь сохраните работу в последний раз. Маска готова.
Шаг 9: Разместите маску в каталоге
В главном меню Spark пройдите путь File — Export — Export. Сохраните маску в удобной папке на компьютере и зайдите на страницу Spark в Facebook. После нажатия Upload Effect потребуется пройти несколько шагов, а затем подождать одобрения модераторами.
Шаг 10: Оцените продуктивность работы
Не всем удается сделать маску аккуратно и пройти модерацию, оправдывая часы работы в Spark. Кроме того, пользуясь только возможностями этой программы, вы не сможете создать что-то принципиально новое. Поэтому если вы делаете проект для бизнеса или для портфолио, лучше сэкономить время и заказать маску отдельно или записаться в полноценную школу создания масок.
В команде Instamaski.com работают ведущие разработчики с опытом геймдизайна, поэтому компания может воплотить любую идею: вплоть до управляемого взглядом аналога Subway Surfers со вшитой нативной рекламой. Интересную инстаграм-игру можно научиться делать и на онлайн-курсе, который длится полтора месяца. Заниматься под надзором кураторов можно в любое удобное время, а если процесс «застрянет», взять два академических часа личных консультаций. Стоимость полного курса с круглосуточной поддержкой составляет 15 690 рублей — примерно столько же стоит на рынке одна несложная игра. Так как ученики создают портфолио прямо в процессе обучения, окупить его можно еще до конца курса. К слову, монетизации масок вас тоже научат.
Изображения: Саша Спи
все материалы